How to host your gatsby website on the Onion network to be accessible via Tor.
The first thing you need to do is learn how to host any website in an Onion network. Let's start building a simple website.
Create an index.html inside a new directory.
<h1>Hi</h1>We will use OnionShare to host a website on the Onion network. I'm using a MAC M1 to create this project. To install the OnionShare, you must execute brew install --cash onionshare.
Open the program and go to Host a Website.

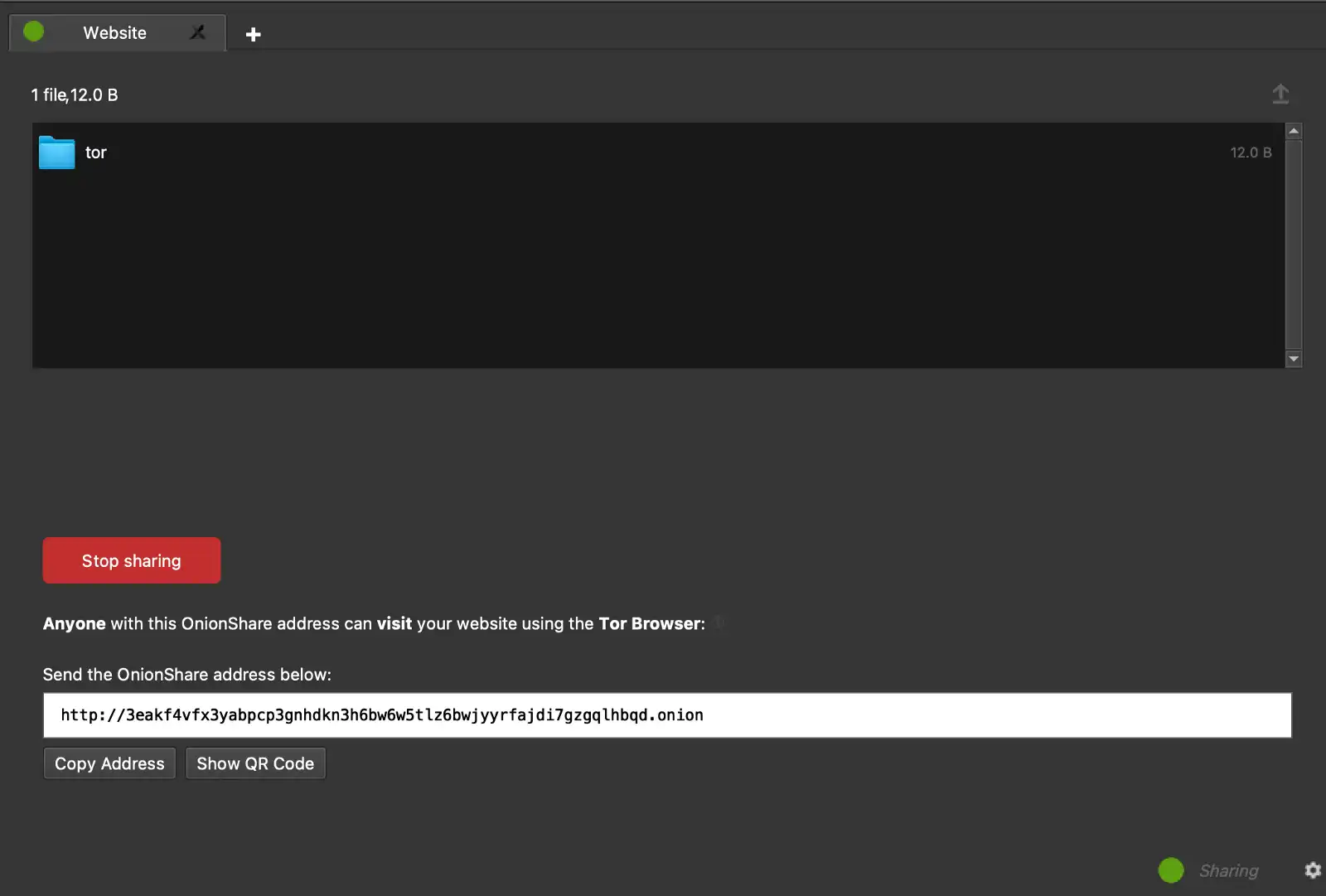
Add the directory you created the index.html file inside, check the option This is a public OnionShare service (disabeles private key), and click on Start sharing. You will receive an address like this: http://6nvrcuddztfiokksb7phvnv6k4xfu64xpcm55joj5znije22rdsob7id.onion

Open the address in a browser with Onion network access, and you will see your website.

Now in your Gatsby project, if you are like me and don't change anything default in your project, you need to execute npm run build. In the end, you will have a directory with the name public.
Add your public directory in OnionShare and now check the option Don't send default Content Security Policy header (allows your website to use third-party resources) and Start again.
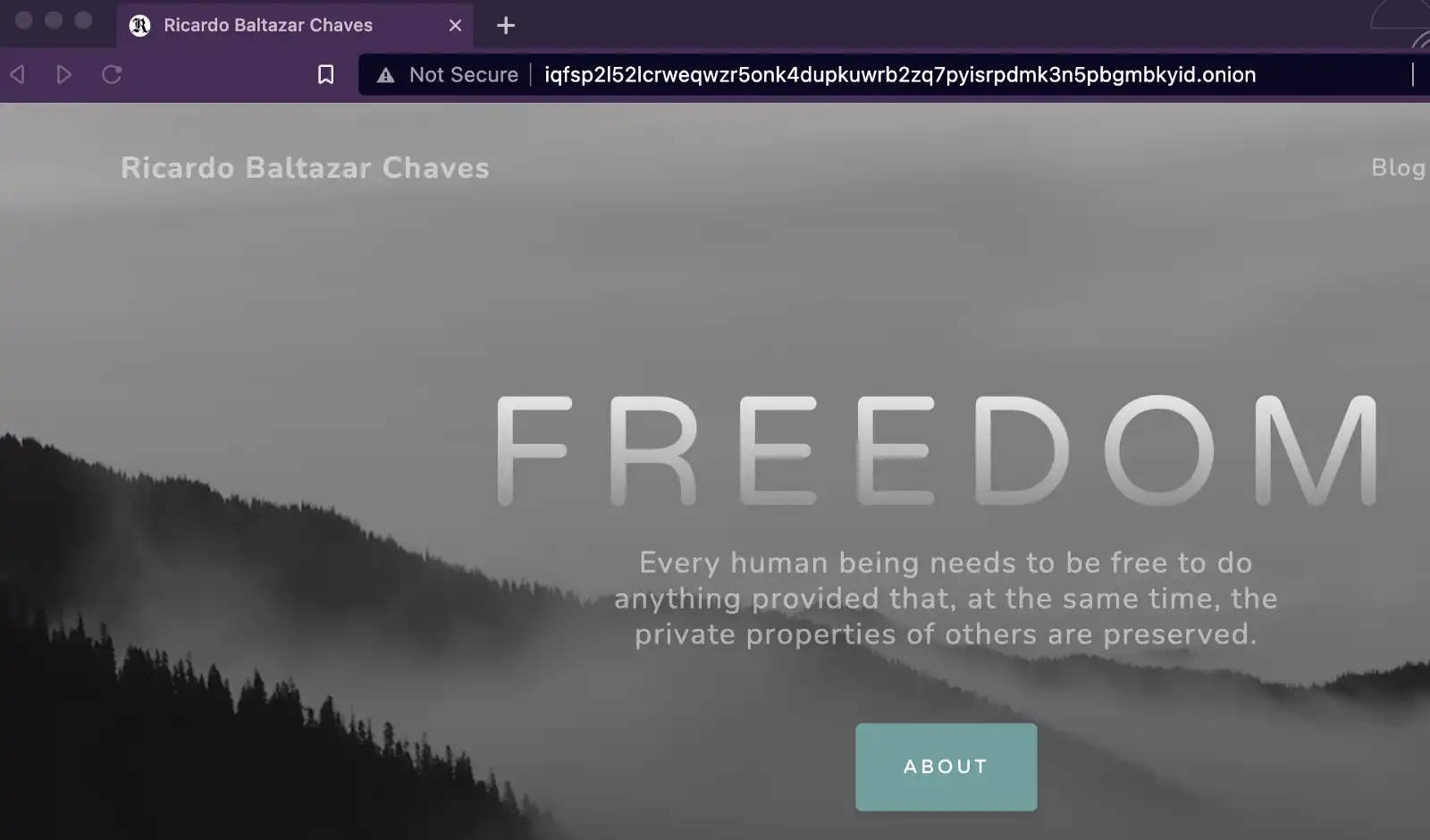
Open your link, and done! Everything is working! Well, most everything, you don't have HTTPS, and things like ServiceWorker won't work. But I want to have a little experience with an Onion network; it's a great result!

I'm waiting for my Orange Pi 5 to arrive, and then I pretend to put my Bitcoin node on it and host my website in an Onion network. When I do that, I'll update this post with an Onion link to my website.
January 12, 2023
Background image credits forImmo Wegmann